前回導入した TypeSquare による Web フォントのサンプルページを作ってみました。このページだけは全ての OS・ブラウザで Web フォントが有効になっているはずです。
Tag Archives: HTML
TypeSquare でモリサワフォントを使う
前回の記事で Google Web Fonts を使う方法を書きました。しかし、ここには日本語の文字が使えるフォントがありません。これは外国のサービスであることも原因の一つですが、日本語特有の問題も災いしています。
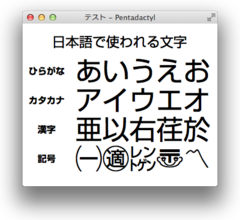
それは日本語で使われる文字の種類が大変多いことです。欧米の各種言語ではどんなに多くても数百文字ですむところ、日本語で使われる文字はひらがな、カタカナ、漢字、各種の記号、併せて数万にも及びます。中には一生使わないような文字も含まれていますが、フォントとして用意するならば全文字必要です。
無理をしてでも日本語文字の Web フォントを使うならば 2 つの方法があります。
- 必要な文字だけを集めたフォントを作る。
- フォント事業者の Web サービスを使う。
1 番は専門知識が必要ですし、そもそも必要な文字を数えることが難しいです。タイトルロゴなど、限られた部分に適用するのならばアリかもしません。
今回は 2 番を試してみました。ただし、困難なことをやってくれるわけですから、完全無料のサービスというのはありません。現在運営されているサービスの一覧はここが詳しかったです。
国内のWebフォントサービスまとめ【2012年6月版】 – フォントブログ
http://blog.petitboys.com/archives/webfont-services-japan.html
数ある中でも、TypeSquare は年内完全無料という太っ腹なキャンペーンを行っています。しかもあの有名なモリサワフォントが使い放題というのですから、利用しない手はありません。
CSS でキーボードのキーのような装飾を

ここは Vim やらキーボードのネタが多いので <kbd> タグを多用するわけですが、ググったら丁度いいのがありました。
[CSS]キーボードのキートップのデザインを適用するスタイルシート -KEYS.css | コリス
http://coliss.com/articles/build-websites/operation/css/css-styling-key-top.html
CSS を一つ読み込みだけで <kbd> がぐっとかっこよくなります。
<kbd>あ</kbd> <div class="light key">Option</div>
- 実行結果
-
あ
Option
ただそのままだと、文中に置いた場合にちょっとだけずれてしまうので、調整しました。
kbd, .key {
position: relative;
top: -0.1em;
}
SyntaxHighlighter には pre タグではなく script タグがお得
| 文字 | 実体参照 |
|---|---|
| < | < |
| & | & |
SyntaxHighlighter による記述に <pre> タグを使うといろいろと不便な点がある。一番の問題は、<pre> 内では左表に示す文字を直接書き表わせないことだ。
【Javascript】JScript の条件付コンパイルを使う
前回の記事「【MovableType】Twitterのつぶやきをサイドバーに表示する」で使ったソースコードを見ると、次のような不可思議な構文が含まれている。
/*@cc_on
@if (@_win32 && @_jscript_version>4)
var minmax_elements;
(中略)
minmax_scanner= window.setInterval(minmax_scan, minmax_SCANDELAY);
window.attachEvent('onload', minmax_stop);
@end @*/
この不思議な“@”付きの構文は“条件付コンパイル”と呼ばれ、Javascript と JScript の間の数少ない差異の一つだ。これを使うとスクリプトを IE にだけ適用することができるので様々な方面で活用されている
@cc_on ってなに? – Clouder::Blogger
http://blog.clouder.jp/archives/001005.html一行で IE の JavaScript を高速化する方法 – IT戦記
http://d.hatena.ne.jp/amachang/20071010/1192012056JavaScriptでIEかどうかをたったの1行で判別する方法:phpspot開発日誌
http://phpspot.org/blog/archives/2007/04/javascriptie1.html
公式 Tweet Button は HTML5 用?
ページを構成する HTML の正当性を検査してくれるサービスとしては W3C Markup Validation Service が便利だ。
The W3C Markup Validation Service
http://validator.w3.org/
以前このサイトは XHTML 1.0 で構築し、W3C Validation Service でも確認をとっていたのだが、「【MovableType】Twitter のつぶやきをサイドバーに表示する」で紹介した Tweet Button を設置したあたりからおかしくなった。原因はコードに出てくる data-xxxx 属性だ。