サイト構築に当たっては、フォント選びが一つのポイントです。訪問者の OS、ブラウザ、端末の種類によって使えるフォントが違うわけで、作成者の好き嫌いによって決めるわけにもいきません。
しかし、昨今では 1 バイト文字圏で Web フォントの利用が広がっています。訪問者の端末にフォントがインストールされているかどうかを気にせず、作成者の好きなフォントが使えるのは魅力的です。
というわけで、Google が公開している Google Web Fonts を使ってみました。
導入
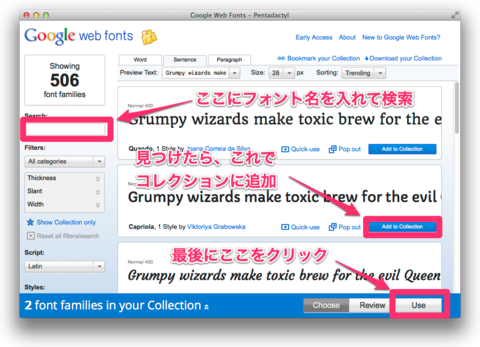
Google Web Fonts には数百種類のフォントが登録されており、まずはそこから使いたいフォントを選びます。
今回は 以下の 2 つを選びました。
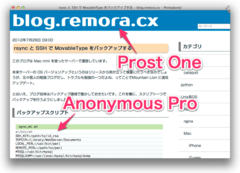
- Prosto One
- ブログのタイトル文字
- Anonymous Pro
- スクリプトの表示に使う等幅文字
USE をクリックするとフォントスタイルを選ぶ画面になります。適当にクリックして、最後に、HTML に貼るコードを確認します。
HTML コードは <link> タグ、CSS の @import 文、Javascript より選べます。今回は Javascript にしてみました。
<script type="text/javascript">
WebFontConfig = {
google: { families: [ 'Anonymous+Pro:400,400italic,700,700italic:latin', 'Prosto+One::latin' ] }
};
(function() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})(); </script>
まとめ
便利な Web フォントですが、環境によっては表示できない or 表示しないように設定していることもあるようです。この記事によると、数パーセントの訪問者が該当したとか。
うちの場合は Web フォントが使えない環境でも問題ないところにしか使っていないので良いですが、企業サイトのタイトルロゴなど、重要なものにはまだまだ使えなさそうです。
また、ここまで来ると本文などの日本語フォントにも使ってみたいところです。それは次のエントリで。