前回の記事で Google Web Fonts を使う方法を書きました。しかし、ここには日本語の文字が使えるフォントがありません。これは外国のサービスであることも原因の一つですが、日本語特有の問題も災いしています。
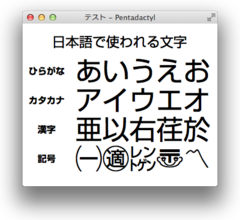
それは日本語で使われる文字の種類が大変多いことです。欧米の各種言語ではどんなに多くても数百文字ですむところ、日本語で使われる文字はひらがな、カタカナ、漢字、各種の記号、併せて数万にも及びます。中には一生使わないような文字も含まれていますが、フォントとして用意するならば全文字必要です。
無理をしてでも日本語文字の Web フォントを使うならば 2 つの方法があります。
- 必要な文字だけを集めたフォントを作る。
- フォント事業者の Web サービスを使う。
1 番は専門知識が必要ですし、そもそも必要な文字を数えることが難しいです。タイトルロゴなど、限られた部分に適用するのならばアリかもしません。
今回は 2 番を試してみました。ただし、困難なことをやってくれるわけですから、完全無料のサービスというのはありません。現在運営されているサービスの一覧はここが詳しかったです。
国内のWebフォントサービスまとめ【2012年6月版】 – フォントブログ
http://blog.petitboys.com/archives/webfont-services-japan.html
数ある中でも、TypeSquare は年内完全無料という太っ腹なキャンペーンを行っています。しかもあの有名なモリサワフォントが使い放題というのですから、利用しない手はありません。
TypeSquare を使ってみる
登録画面からユーザー登録をするとすぐに使い始めることが出来ます。現在は試験サービス中なので有料プランというのはありません。
登録後、導入方法に従って設定すると、フォントが使えるようになります。ドメインを指定して利用できるページを限定する仕組みですが、今はテスト期間中なので登録し放題です。
最後に次のようなタグを HTML に貼ります。
<!-- 「ABCDEFG12345」の部分は人によって変わります。 他のサイトの文字列をコピペしても動作しません。 --> <script type="text/javascript" src="https://typesquare.com/accessor/script/typesquare.js?ABCDEFG12345" charset="utf-8"></script>
Google Web Fonts のように利用したいフォントを選ぶ必要もありません。指定されたタグを HTML に埋め込んだあとは CSS で指定するだけで自由にフォントを使うことが出来ます。
/* 地の文に新ゴを使う。Web フォントが無効な場合はメイリオで表示する。 */
body {
font-family: "Shin Go Regular", Meiryo, sans-serif;
}
技術的なことを言えば、TypeSquare から読み込まれた Javascript がそのページ内の文字列を解析し、必要な文字だけをサーバーに要求してくれるようです。
フォントに含まれる全文字についてのデータをやりとりすると膨大な時間がかかりますから、これは賢い方法です。逆に言えば、ページの文字数が増えれば計算、及び、送受信の時間が増えていくことにもなります。
表示品質
表示品質には概ね満足しているのですが、いくつか問題があります。それは環境に依存するもの、環境に依存しないもの両方です。
環境に依存する問題
一部の環境では表示品質に問題があります。簡潔に言うとそれは、Windows はあきらめろ!ってことです。
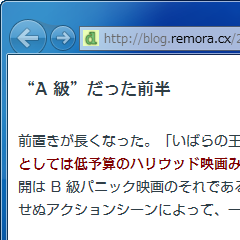
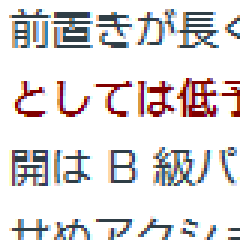
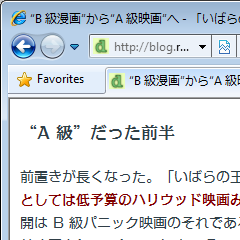
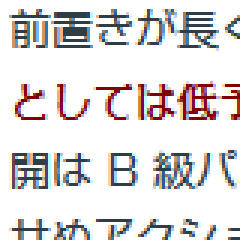
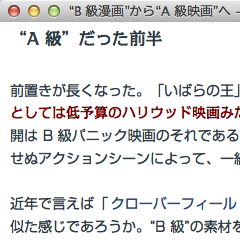
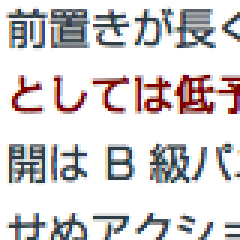
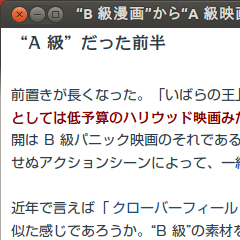
IE9 ではテキストレンダリングの質と速度が向上したことがアピールされていましたが、それもアルファベットなど欧米文字圏のこと。日本語などの東アジア文字圏のことは完全無視してる気配。今回の比較でも IE8 と大して変わっているようには思えません。
そして、IE 以外の他のブラウザ群はもっと悲惨です。タイトルロゴにいたってようやく読める感じですが、これはもう、地の文に使うのはあきらめろってことなのでしょう。
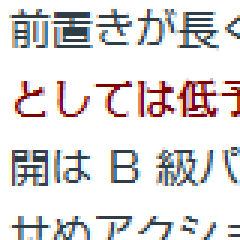
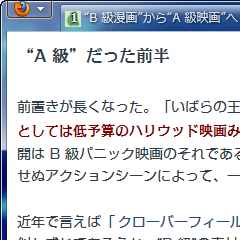
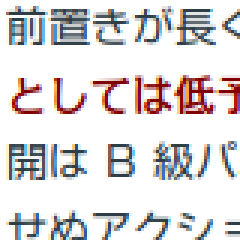
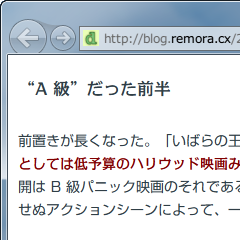
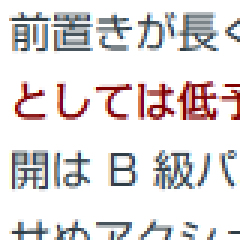
以下、クリックすると大きな画像が開きます。
 |
 |
 |
 |
 |
 |
Mac においては全てのブラウザで最高の品質が得られます。Linux(Ubuntu で試しました。)でもほとんど問題ありません。一刻も早く Windows での改善が見込まれますが、Windows 8 見てる限りではそれも絶望的です……。
 |
 |
 |
 |
ちなみに、邪道ですが、MacType を使うことによって Windows でもかなり美麗な描写を得ることも出来ます。さすがにこれを訪問者に要求するのは無理がありますけどね〜。
 |
 |
DynamicMTML で切り替える
そのうち改善することを願いましょう、とは言っても、現時点で何とか対応する必要があります。本サイトでは、スマートフォンオプションの時に導入した DynamicMTML で何とかすることにしました。
作成したテンプレートモジュールは以下のものです。
<mtml tag="mt:IfUserAgent" params='wants="SmartPhone"'>
<script type="text/javascript" src="https://typesquare.com/accessor/script/typesquare.js?9rW6sugTaUI%3D" charset="utf-8"></script>
<mtml tag="mt:else">
<mtml tag="mt:IfUserAgent" params='like="Mac"'>
<script type="text/javascript" src="https://typesquare.com/accessor/script/typesquare.js?9rW6sugTaUI%3D" charset="utf-8"></script>
<mtml tag="mt:else">
<mtml tag="mt:IfUserAgent" params='like="Linux"'>
<script type="text/javascript" src="https://typesquare.com/accessor/script/typesquare.js?9rW6sugTaUI%3D" charset="utf-8"></script>
<mtml tag="/mt:IfUserAgent">
<mtml tag="/mt:IfUserAgent">
<mtml tag="/mt:IfUserAgent">
このなんだか無理矢理な条件式によって、Web フォントを使う環境を以下のものに限定しています。(サンプルページだけは特殊な方法で、全てのブラウザに対し適用しています。)
- iPhone、Android などのスマートフォン
- Mac OS X
- Linux
- それ以外は利用不可。
環境に依存しない問題
これは少し複雑です。フォントというものは、その線の太さによっていくつかの種類のものを切り替えて使うのが普通です。一番わかりやすいのは「太字」ですね。
HTML だと「普通の文字」と「太字」位しか表現の幅がないのですが、印刷物ではその内容や作成者の好みによって、様々な太さのフォントが並ぶことになります。
これに対応するため、一つの書体(「フォントファミリ」と呼ばれます。)はその太さによって、少ないもので 2 種類、多いものでは 8 種類以上のものを含んでいます。
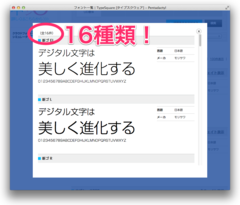
今回このサイトの地の文に使っているフォントは「新ゴ」です。TypeSquare のサイトを見ると「新ゴ」には全部で 16 種類(半分は別字体バージョン)ものフォントが含まれることがわかります。
さて、以下のように「普通の文字」のフォントを設定した場合、「太字」にはどのフォントが使われるのでしょうか?
body {
font-family: "Shin Go Regular", sans-serif;
}
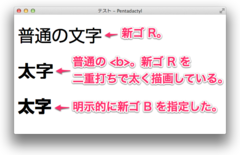
答えは、「普通の文字」と同じものが使われるです。
これは TypeSquare の仕様にもよると思います。上に書きましたとおり、サイトが表示されるときに TypeSquare の Javascript が読み込まれると、ページの内容を解析し、表示に必要なフォントだけを送ってくれます。
この「解析」がどうやら太字かどうかを自動的には判断してくれないようなのです。
それでもブラウザとしては、<b> タグなどの太字を「普通の文字」と全く同じように描画するわけにはいきません。
どうするかというと、しょうがないので「普通の文字」を無理矢理太く合成して画面に描画します。せっかく綺麗なフォントなのに、コレではちょっとかっこわるいです。
コレに対応するには、太字になりそうな場所にこちらで別のフォントを指定してあげる必要があります。たとえば、以下のような感じです。
body {
font-family: "Shin Go Regular", sans-serif;
}
b, strong, em, th,
h1, h2, h3, h4, h5, h6 {
font-family: "Shin Go Bold", sans-serif;
font-weight: normal;
}
この設定を Web フォントの使えない環境に適用すると、またおかしなことになってしまいます。このサイトでは、上に書いた DynamicMTML のテンプレートと組み合わせて使っています。
<mtml tag="mt:IfUserAgent" params='wants="SmartPhone"'>
<$mt:Include module="TypeSquare CSS"$>
<script type="text/javascript" src="https://typesquare.com/accessor/script/typesquare.js?9rW6sugTaUI%3D" charset="utf-8"></script>
<mtml tag="mt:else">
<mtml tag="mt:IfUserAgent" params='like="Mac"'>
<$mt:Include module="TypeSquare CSS"$>
<script type="text/javascript" src="https://typesquare.com/accessor/script/typesquare.js?9rW6sugTaUI%3D" charset="utf-8"></script>
<mtml tag="mt:else">
<mtml tag="mt:IfUserAgent" params='like="Linux"'>
<$mt:Include module="TypeSquare CSS"$>
<script type="text/javascript" src="https://typesquare.com/accessor/script/typesquare.js?9rW6sugTaUI%3D" charset="utf-8"></script>
<mtml tag="/mt:IfUserAgent">
<mtml tag="/mt:IfUserAgent">
<mtml tag="/mt:IfUserAgent">
まとめ
Web フォントというのはまだまだ過渡期の技術です。TypeSquare 自体も開発を継続して表示品質を高める努力をしているみたいです(その1、その2)。正式サービスが開始するころには、上に挙げたような問題点も改善されている……といいんですが、どうですかね……。