もう時もたって各所で解説されているので改めて書く必要もないかもしれませんが、詰まった点もあったのでまとめてみます。
スマートフォンオプションって?
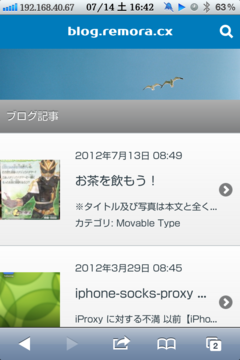
このアドオンを使うと、こんな感じで iPhone でも見やすいページが作れます。
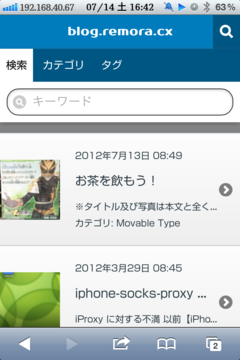
検索ボックス。
カテゴリやタグをも簡単に選択。
スマートフォンオプションとは : Movable Type 5 ドキュメント
http://www.movabletype.jp/documentation/smartphone/
スマートフォンオプションは以下の 3 つのモジュールからなっています。
- SmartphoneOption プラグイン
iPhone などのスマートフォンから記事の投稿・編集、その他の操作が行えるものです。 - DynamicMTML プラグイン
記事中の MT タグをページのリクエスト時に解釈して実行できます。 - Smart-blog テーマ
DynamicMTML を使って PC 用とスマートフォン用のサイトを自動的に切り替えて表示のできるテーマです。
このうち、DynamicMTML プラグイン と Smart-blog テーマ は Github でオープンソース版が公開されています。
movabletype/DynamicMTML
https://github.com/movabletype/DynamicMTML
movabletype/mt-theme-smart-blog
https://github.com/movabletype/mt-theme-smart-blog
SmartphoneOption プラグイン の機能は iMT とかでも補えるわけですから、単に PC 用とスマートフォン用のサイトを切り替えたいというだけなら、オープンソース版で十分でしょう。
インストール
インストールは超簡単……のはずが、とんでもないところでハマりました。
スマートフォンオプションのインストール : Movable Type 5 ドキュメント
http://www.movabletype.jp/documentation/smartphone/install.html
普通の人は無関係と思うのですが、当ブログは以前 4 バイト UTF-8 への対応を行ったときに、DB のデフォルト文字コードを変更しています。この対応が必要なのでした。
--- mt/php/lib/mtdb.mysql.php.orig 2012-07-12 20:23:21.658356149 +0900
+++ mt/php/lib/mtdb.mysql.php 2012-07-12 20:23:51.289099008 +0900
@@ -63,6 +63,7 @@
$this->Execute("SET NAMES '$lang'");
}
}
+ $this->Execute("SET NAMES 'utf8mb4'");
}
}
?>
これだけ。これに気付くのにエラい時間がかかりました。
テーマのカスタマイズ
リニューアル前はごてごてといろんなウィジェットを載せていましたが、心機一転、デフォルトのテーマをそのまま使っています。
ただ、SyntaxHighlighter、これだけはないとガマンできないので、そこだけ設定しました。
まず、次のようなテンプレートモジュールを作成。
<link rel="stylesheet" href="<$mt:BlogURL$>themes/css/src/shCore.css"> <link rel="stylesheet" href="<$mt:BlogURL$>themes/css/src/shCoreRemora.css">
<script src="<$mt:StaticWebPath$>plugins/SyntaxHighlighter/3.0.83/scripts/shCore.js"></script>
<script src="<$mt:StaticWebPath$>plugins/SyntaxHighlighter/3.0.83/scripts/shAutoloader.js"></script>
<script src="<$mt:StaticWebPath$>plugins/SyntaxHighlighter/3.0.83/scripts/shBrushXml.js"></script>
;'use strict';
(function(){
var property, i
,conf = {
expandSource: '+ ソースの表示'
,noBrush: '認識できない言語名です: '
,brushNotHtmlScript: 'この言語はHTMLと同時にハイライトできません'
}
,shPath = '<$mt:StaticWebPath$>plugins/SyntaxHighlighter/3.0.83/scripts/'
,shBrushes = [
'bash ', 'shBrushBash.js'
,'css ', 'shBrushCss.js'
,'diff ', 'shBrushDiff.js'
,'html xml xhtml ', 'shBrushXml.js'
,'js jscript javascript', 'shBrushJScript.js'
,'perl pl ', 'shBrushPerl.js'
,'plain ', 'shBrushPlain.js'
,'python py ', 'shBrushPython.js'
,'sql ', 'shBrushSql.js'
,'tt tt2 ', 'shBrushTT2.js'
,'yaml yml ', 'shBrushYAML.js'
,'vb ', 'shBrushVb.js'
,'c cpp ', 'shBrushCpp.js'
,'vim vimscript ', 'shBrushVimscript.js'
]
,makeBrushConf = function() {
var ary = [];
for (i = 0; i < shBrushes.length; i += 2) {
ary.push(shBrushes[i] + ' ' + shPath + shBrushes[i + 1]);
}
return ary;
}
;
for ( property in conf ) {
SyntaxHighlighter.config.strings[ property ] = conf[ property ];
}
SyntaxHighlighter.defaults.toolbar = false;
SyntaxHighlighter.autoloader.apply(null, makeBrushConf());
SyntaxHighlighter.all();
})();
</script>
あとは、ここで作成したテンプレートを PC 用とスマートフォン用のそれぞれのテンプレートで Include します。
<$mt:Include module="Syntaxhighlighter CSS"$>
<$mt:Include module="Syntaxhighlighter"$>
これで完成です。iPhone だとちょっとスクリプトの文字が大きすぎるかな? この辺はまだ調整中です。
これから……
DynamicMTML を使うとかなりいろんなことが出来そうですね。いろんなウィジェットもこれで書き直すとおもしろそう。まだまだ MovableType も遊べそうです。