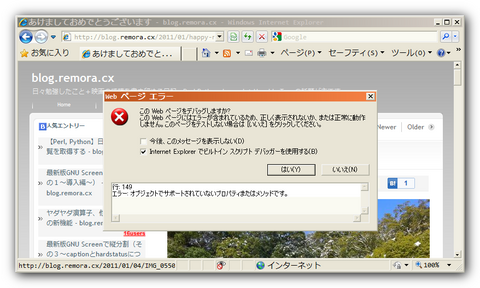
このサイトでは画像の表示に slimbox を使っているのだが、いつの頃からか IE でバグって使えなくなっていたようだ。……そう、そもそも IE ではサイトの検証を全然してなかったのだorz
画像をクリックすると、謎のエラー「オブジェクトでサポートされていないプロパティまたはメソッドです。」が出てしまう。
IE8 の開発者ツールでデバッグしてみると、6289 行目(v1.4.4)、或いは、7284 行目(v1.5)が原因のようだ
Kawaz – 2010/12/17に書かれた日記一覧
http://webcache.googleusercontent.com/search?q=cache%3Ahttp%3A%2F%2Fwww.kawaz.org%2Fblogs%2F2010%2F12%2F17%2F&ie=utf-8&oe=utf-8&aq=t&rls=org.mozilla:ja:official&hl=ja&client=firefox-a
var elemdisplay = {},
rfxtypes = /^(?:toggle|show|hide)$/,
rfxnum = /^([+\-]=)?([\d+.\-]+)([a-z%]*)$/i,
timerId,
fxAttrs = [
(以下略)
これを以下のように書き換えると直る。
var elemdisplay = {},
rfxtypes = /^(?:toggle|show|hide)$/,
rfxnum = new RegExp( '^([+\-]=)?([\d+.\-]+)([a-z%]*)$', 'i' ),
timerId,
fxAttrs = [
(以下略)
jQuery-1.x.x.min.js を使っている場合は簡単に書き直せないので Perl を使った。
$ perl -i.orig -ple "s:bT=/([^/]*)/i:bT=new RegExp('\1','i'):" jquery-1.5.min.js