Last.FM は、PC や iPhone などの DAP で音楽を聴く人にとって必携のツールだ。SNS 的な機能を抜きにしても、自分の音楽嗜好に合わせて似たアーティスト・楽曲を提案してくれる機能は非常に便利。
Flash 版 Last.FM ウィジェット
以前の記事で、Last.FM の情報を表示してくれるウィジェットについて書いた。
Last.fmウィジェットはどこに行った? | blog.delphinus.dev
https://blog.delphinus.dev/2010/02/lastfm-widget.html
このウィジェットは Flash を使っており、いまいち好みでなかったこと、また、いつの間にか公式サイトでも非推奨になってしまったことから使用を止めていた1。
jQuery 版 Last.FM ウィジェット
そこでググってみると、Last.FM API を利用したウィジェットを発見。早速利用してみた。
Last.FM for jQuery
http://labs.engageinteractive.co.uk/lastfm/
上記サイトにも導入方法は書いてあるのだが、改めて纏めてみる。
Last.FM アカウントの取得
ここは割愛。詳しいサイトがいろいろあるからそっちを参照してね。
Last.fmの使い方
http://www.geocities.jp/mamopage/lastfm.html
Last.FM API Key の取得
jQuery 版ウィジェットは Last.FM API を使用しているので設置にもライセンスが必要になるのだが、非商用ならば複数人で同じ API Key を使うことが認められている。そのため本来はこの節は必要ないのだが、まあ、どうせだから自分専用の API Key を取っておこう。
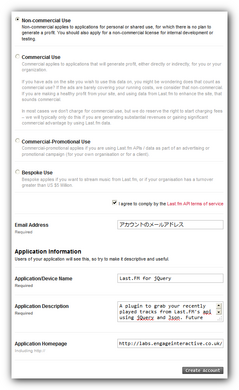
Last.FM API を開いて画面右上の Apply for an API account をクリック。

- 非商用・商用利用の可否
- 今回は非商用利用なので Non-commercial Use を選択。
- Email Address
- そのまんま。
- Application/Device Name
- API を使うウィジェット名を書く。今回は“Last.FM for jQuery”と書いておいた。
- Application Description
- ウィジェットの説明文。上記サイトの説明文“A plugin to…”をそのままコピペ。
- Application Homepage
- ウィジェットのサイトのトップページ[^1]。上記サイトの URL を書いておいた。
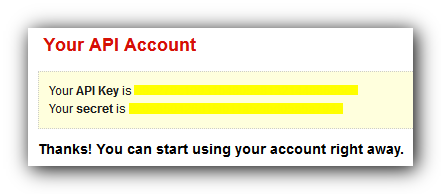
Create Account をクリックすると完了。次のように表示されれば成功だ。

ライブラリの読み込み
ここからはウィジェットを実際に設置してみる。ウィジェットのサイトからダウンロードしたファイルから js ファイルを取り出して、サイトの適当な場所に設置する。
今回は、ZIP ファイル内の“engage.lastfm.js”というファイルを“/js/lastfm.js”というパスで設置した。他に、画像ファイルも含まれているので必要ならばサーバへコピーしておく。
その上で、HTML のどこかに次のように書いておく。
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load("jquery", "1.4");</script>
<script type="text/javascript" src="/js/lastfm.js"></script>
当然ながら、jQuery を導入済みならば 1 ~ 2 行目は必要ない2。
テンプレートの設置
実際に HTML 内でウィジェットを設置する場所を書く。公式サイトで描かれている例だとこんな感じ。
<div id="lastfm" class="lastfm">
<dl>
<dt class="lfm_art">
<a href="#"><img src="/images/lfm_overlay.png" alt="CD" class="lfm_overlay" /></a>
</dt>
<dd class="lfm_song"></dd>
<dd class="lfm_artist"></dd>
<dd class="lfm_album"></dd>
</dl>
</div>
これだけじゃよくわからんと思うので説明しておこう。
id="lastfm"- ウィジェットを起動する場所を id で指定する。
class="lfm_art"及び、class="lfm_overlay"- アルバムアートを表示する。
lfm_overlayには半透明な画像をおいて、CD ケースのような外観を表している。画像を囲む<a>タグは Last.FM 内の楽曲ページへのリンクになる。 class="lfm_artist"- アーティスト名を表示する。
class="lfm_album"- アルバム名を表示する。
これらは必須ではないので、必要なものだけを設置する。
ウィジェットの起動
次のスクリプトでウィジェットが起動する。
<script type="text/javascript">
$(document).ready(function(){
$('#lastfm').lastFM({
username: 'delphinus_iddqd'
,apikey: 'fca0142adfe95a7fb622a63d28b7d1a5'
,number: 10
,artSize: 'medium'
,noart: '/images/noartwork.gif'
,onComplete: function(){}
});
});
</script>
オプションの意味は次の通り。
username- 表示させる対象のアカウント名。
apikey- Last.FM API Key。上に書いたように、これは他人と共有しても良い(ただし、非商用利用に限る)。
number- 表示させる件数。
artSize- アルバムアートに使用する画像の大きさ。
noart- アルバムアートが無かったときに使用する画像。
onComplete- 表示が終わったときに起動させるコールバック。
スタイルシートの設定
これはもうお好みで自由にどうぞ。一応サンプルとして、サイトの説明に載っているもの(を、このサイト向けにいじったもの)を載せておく。
.lastfm{font-size:85%;}
.lastfm img{border:none!important;}
.lastfm dt{background:none;padding:0;margin:0;}
.lastfm dd{margin:0;}
.lastfm dl{
position:relative;
float:left;
width:140px;
height:64px;
padding:8px 8px 8px 80px;
margin:0 20px 20px 0;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border:solid 1px #333!important;
background:#1a1a1a;
}
.lastfm dl:hover, .lastfm dl.hover{
padding:7px 7px 7px 79px;
border:solid 2px #444!important;
cursor:pointer;
}
.lastfm dl:hover dt, .lastfm dl.hover dt{
left:7px;
top:7px;
}
.lastfm dl dt{
position:absolute;
left:8px;
top:8px;
width:64px;
height:64px;
}
.lastfm dl dt a{
position:absolute;
top:0;
left:0;
width:64px;
height:64px;
z-index:100;
}
.lastfm dl dt a:hover{
background:none;
}
.lastfm dl dd.lfm_song{
font-weight:bold;
font-size:12px;
padding-bottom:6px;
white-space:nowrap;
overflow:hidden;
}
.lastfm dl dd.lfm_artist, .lastfm dl dd.lfm_album{
color:#999;
}
完成!
これで完成だ。試しに表示してみよう。
このウィジェットは必要最低限の機能を実装したものなので、いくつか不満があった。例えば……
- 再生時刻を表示したい!
- アルバムアートがない楽曲にはアーティストの画像を表示したい!
- 一定間隔で表示を自動更新したい!
- 画像をクリックしたら Youtube で動画を開きたい!
- 再生履歴以外にも、ウィークリーチャートなどのランキングを表示したい!
これらの機能を実装するために鋭意開発中。ひょっとしたらすでに誰かが作っとるのかも知らんけど……まあ、Javascript の勉強になるからいいか。
このページの左で動いてるのが開発中のものだが、ある程度まとまったらまた記事に書くかもしれない。