Stylish でページの見た目をいじるときに、Firebug を利用して目的の要素を探すときがよくある。

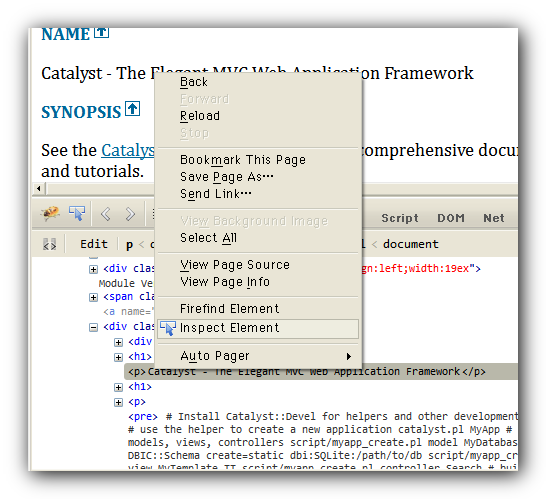
この方法は便利だが、調べることが出来るのは表示したページの中身だけで、Firefox や Firebug 本体がどのような要素から出来ているのか調べられない。これは半ば諦めていたのだけれど、それを DOM Inspector を使って解決する方法を知った。
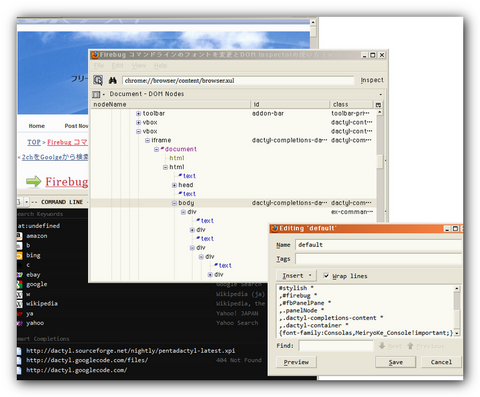
Firebug コマンドラインのフォントを変更とDOM Inspectorの使い方
http://efcl.info/2009/0927/res1363/
詳しい使い方は上のリンクを参照して欲しいが、DOM Inspector + Stylish で Firefox 上のあらゆる要素をいじれることになる。
とりあえず、Stylish に以下の CSS を設定してフォントを統一してみた。Firebug でソースが読みやすくなっていい感じ。Pentactyl の部分に一行追加。
/* Stylish用 */
#stylish *
/* Firebug用 */
,#firebug *
,#fbPanelPane *
,.panelNode *
/* Pentadactyl用 */
,.dactyl-completion-content *
,.dactyl-container *
,#dactyl-multiline-output-content *
{font-family:Consolas,MeiryoKe_Console!important;}