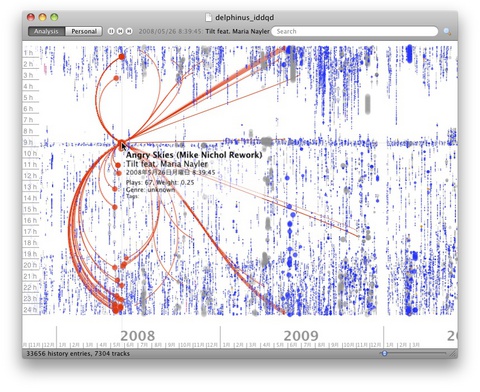
LastHistory は、Last.fm に Scrobble1した曲を美しいグラフィックで図式するソフト。Scrobble した曲数が多いほど描画に時間を食う2が、改めてみてみると色々面白い。
曲を表す星の大きさは聞いた頻度、色はジャンルを表す。僕の履歴はさほど大きくない多数の星がほとんど一色で塗りつぶされてる訳で、同ジャンルの違った曲を多数聞いているということを表している。
各星をクリックすると同じ曲を表す星が赤い線で結ばれ、再生が始まる。あのときはこんな曲を聴いてたんだな〜なんて思いに浸れる面白いアプリだ。