MovableType の iPhone 用テーマを導入してみた。この種のテーマでは crema 氏による iPhone テンプレート for MTがデファクトスタンダードのようだが、インストール手順が非常に煩雑だったことで導入をためらっていた。
そんなとき、もう一つの選択肢を発見。
Ogawa::Buzz: Pluggable なテンプレートセットを実現する Templetsフレームワーク
http://blog.as-is.net/2008/08/pluggable-templets.html
このプラグインを使うと、ベースとなるテンプレートに対して小さなテーマの固まり(「テンプレット」と呼ばれる。)を追加することができる。デフォルトで上述の「iPhone テンプレート for MT」を「テンプレット化」したものが用意されており、導入がだいぶ簡単になっている。手順は次の通りだ。
- テンプレットプラグインのインストール
- iPhone テンプレットをインストール
- 現在のテーマにテンプレットを適用する
テンプレットプラグインのインストール
まずはテンプレットプラグインをインストールしよう。上に挙げたサイトから「Templets-0.01.zip」をダウンロードして解凍する。プラグインのディレクトリを /mt/plugins にコピーすれば完了だ。
$ unzip Templets-0.01.zip $ cd Templets-0.01/plugins $ cp -r Templets ~/Sites/mt/plugins
iPhoneテンプレットをインストール
同じサイトから iPhone テンプレット「iPhoneTemplet-0.01.zip」をダウンロードして解凍する。これは /mt/plugins、/mt-static/plugins 双方にコピーする必要がある。
$ unzip iPhoneTemplet-0.01.zip $ cd iPhoneTemplet-0.01 $ cp -r plugins/iPhoneTemplet ~/Sites/mt/plugins $ cp -r mt-static/plugins/iPhoneTemplet ~/Sites/mt-static/plugins
FastCGI 環境の場合はここでサーバを再起動しておこう。
現在のテーマにテンプレットを適用する
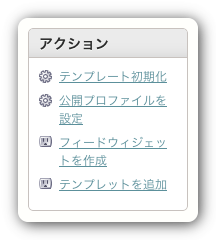
ブログ管理画面の「デザイン」→「テンプレート」を開くと「アクション」の欄に項目が増えているはずだ。ここで「テンプレットを追加」をクリックする。

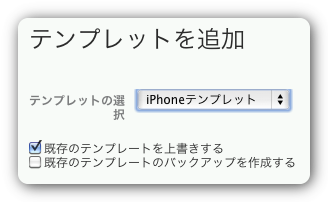
「iPhone テンプレット」を選んで「追加」をクリック。

うまく行くと、インデックステンプレートの欄に「メインページ(iPhone 用)」、アーカイブテンプレートの欄に「ブログ記事(iPhone 用)」、併せて 2 つの項目が追加されているはずだ。この状態でサイト全体を再構築すると iPhone 用ページが作成される。
実際にアクセスしてみる
iPhone 用ページのアドレスは「http://ブログのアドレス/i/」になる。思いの外簡単にできたので感動した。
カスタマイズ
以上で設定は終わりだが、毎度「/i/」を後ろにつけてアクセスするのはめんどくさい。iPhone で見たときだけ自動でリダイレクトしてくれれば一番なのだが、これは.htaccessの設定で可能だ。詳しいやり方は別記事にでも書こう。アドレス転送について書きました。
iPhone用ページに自動で転送する | blog.delphinus.dev
https://blog.delphinus.dev/2010/03/rewrite-uri-for-iphone.html
「テンプレット」には別の選択肢ももちろんある。今のこのサイトで使っているのは上之郷谷氏が作成したものだ。
iPhone Template Set for Movable Type
http://2xup.org/blog/2008/09/iphone_template_set_for_movable_type
でも、しばらく使ってみるといくつか不満も出てきた。表示のおかしなところは CSS で直せたのだが、困ったのはサイト内検索が使えないことだ。MovableType ではその仕様上、「検索結果」テンプレートを二種類以上持つことができない。つまり、上記 iPhone 用ページに無理矢理検索窓をつけたところで、検索結果は PC 用ページになってしまうのだ1。
サイト内検索についてはGoogle カスタム検索を導入することで解決した。これは結果的に、MovableType 標準の検索システムより遙かに便利なものだった。

サイト内検索などのカスタマイズについてはまた別の記事に書くことにしよう。
- 同様の理由でコメント機能の実装も難しい。 ↩




「MT4用iPhoneテンプレート」
cremadesighさんの「iPhoneテンプレートfor MT」 …
MT4にiPhone用テンプレートを設置(まとめ)
MT4(MovableType4)にiPhone用テンプレートを設置 …
ブログを iPhone レイアウトに最適化しました
@kajichenkoh です。
遅ればせながら当ブログを iPhone ブラウジングに対応させました。
時間的にも気分的にもなかなか腰が重かったのですが、やっとという感じです。
テストなのだ
いろいろやらなければならないのに、編み物をしてみたり、 スマホを買って、PCが初期化して設定に手をかけてみたりしている MTにスマホから投稿しようと思った…