
エンジニアだと一日の大半をターミナルやエディタの画面を見つめて過ごす人も多いと思いますが、そういう人(僕含む)にうってつけなのが Solarized。
これは、目に優しいカラースキーム決定版!とも言えるものです。ターミナルだけでなく、Mac、Windows 用の各種エディタ向けの設定も含まれています。
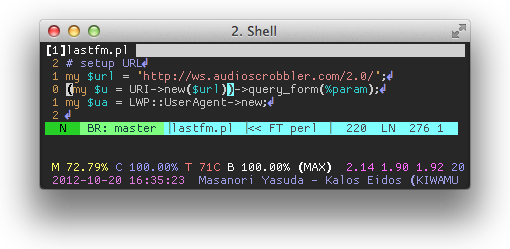
Solarized を使うと、通常はこんな感じでどぎつい色使いのターミナルが、

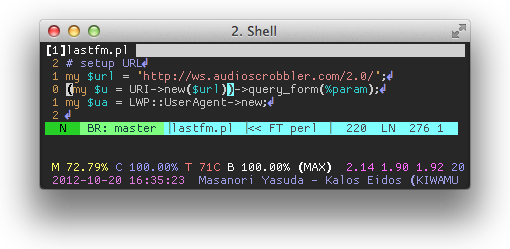
こんな感じになります。

エンジニアだと一日の大半をターミナルやエディタの画面を見つめて過ごす人も多いと思いますが、そういう人(僕含む)にうってつけなのが Solarized。
これは、目に優しいカラースキーム決定版!とも言えるものです。ターミナルだけでなく、Mac、Windows 用の各種エディタ向けの設定も含まれています。
Solarized を使うと、通常はこんな感じでどぎつい色使いのターミナルが、

こんな感じになります。
みなさん vim7 から搭載されたタブ機能は使ってますか?
なんか周り見てみると相変わらずコマンドラインから vim filename.txt で起動して一つ編集したら終わり→次のディレクトリへ……って人が多いんですよね。
別にそれでかまわない、もとい、vim とは本来そういうもんだという人も多いのでしょうが、今や unite や vimfiler などの優れたプラグインも多く、vim を一つ起動すれば、ディレクトリを縦横無尽に行き来していろんなファイルを編集できると思うんです。
せっかくだから、俺はこの Unite + vim-ref を選ぶぜ! – blog.delphinus.dev
https://blog.delphinus.dev/2010/12/vim-ref-with-unite.html
vimfilerとUniteでVimをファイラとして使用する方法 | karakaram-blog
http://www.karakaram.com/vim/vimfiler/
ただそうなると、標準のタブ機能は表示もキーバインドも簡潔すぎて不十分です。今回はカスタマイズで少しだけタブ機能を使いやすくしてみました。
GNU Screen を Mac で使うときの話。iTerm2 が最新版で Lion のフルスクリーンモードに対応した。今まではバッテリー情報その他を iStat Menu で確認していたのだが、フルスクリーンモードではこれが見えない。不便だと思ってたら、やはり先人が何とかしてくれてました。

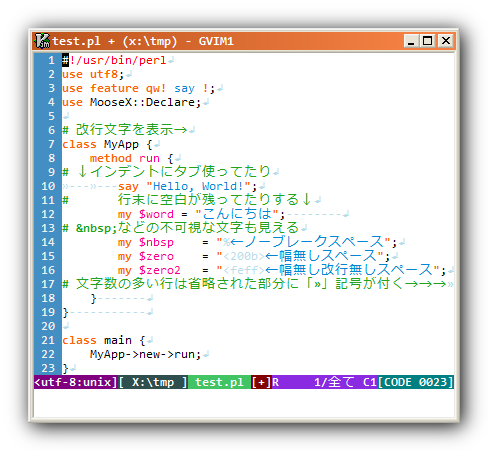
他人のコード開いたら(自分なら)空白にすべきところがタブになってたり、行末に謎のスペースが連続してたりしてムカッと来ることあるよね。そういう場合にも落ち着いて対処するために、不可視文字を画面に表示する設定がある。
vimでスペースやTabなどの見えない文字を表示させる方法
http://d.hatena.ne.jp/potappo2/20061107/1162862536» [.vimrc] “invalid argument….”
https://bbs.archlinux.org/viewtopic.php?id=55671Vim: listchars
http://www.flickr.com/photos/hail2u/3817627320/
以上のようなサイトを参考にして設定して二行を .vimrc に書き加えた。順に説明しよう。
set list set listchars=tab:»-,trail:-,eol:↲,extends:»,precedes:«,nbsp:%
set list
不可視文字を表示しますよ。という設定。どのように表示するかは次の一行で決める。
set listchars=tab:»-,trail:-,eol:↲,extends:»,precedes:«,nbsp:%
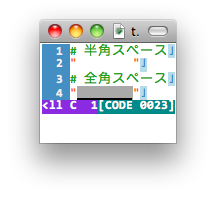
tab:»-»-------”などと表示される。trail:-eol:↲extends:»precedes:«extends と同じで左に省略された文字がある場合に表示される。nbsp:% ”、つまり、ノーブレークスペースに限られており、ほかの不可視スペースと、ここまではよいのだが、一つだけ抜けてるものがある。そう、全角スペースはこれによっても表示されないのだ。そこは先人の知恵を拝借。
コアテクの路地: vim: 見えない文字を見えるようにする
http://blog.miraclelinux.com/ctd/2006/07/vim__32e1.html
" 全角スペース・行末のスペース・タブの可視化
if has("syntax")
syntax on
" PODバグ対策
syn sync fromstart
function! ActivateInvisibleIndicator()
" 下の行の" "は全角スペース
syntax match InvisibleJISX0208Space " " display containedin=ALL
highlight InvisibleJISX0208Space term=underline ctermbg=Blue guibg=darkgray gui=underline
"syntax match InvisibleTrailedSpace "[ \t]\+$" display containedin=ALL
"highlight InvisibleTrailedSpace term=underline ctermbg=Red guibg=NONE gui=undercurl guisp=darkorange
"syntax match InvisibleTab "\t" display containedin=ALL
"highlight InvisibleTab term=underline ctermbg=white gui=undercurl guisp=darkslategray
endfunction
augroup invisible
autocmd! invisible
autocmd BufNew,BufRead * call ActivateInvisibleIndicator()
augroup END
endif

set list と意味がかぶる行はコメントにしてある。これを .vimrc に書き加えれば完成だ。
小ネタ。はてなブックマーク拡張が Firefox 4.0 に対応した。これは拡張は以前から隠し機能(?)として Vimperator に対応している。
「はてなブックマークFirefox拡張」をFirefox 4.0に対応しました – はてなブックマーク日記 – 機能変更、お知らせなど
http://hatena.g.hatena.ne.jp/hatenabookmark/20110325/1301020900Vimperator ではてなブックマーク拡張を使う – GitHub
https://github.com/hatena/hatena-bookmark-xul/wiki/Vimperator-%E3%81%A7%E3%81%AF%E3%81%A6%E3%81%AA%E3%83%96%E3%83%83%E3%82%AF%E3%83%9E%E3%83%BC%E3%82%AF%E6%8B%A1%E5%BC%B5%E3%82%92%E4%BD%BF%E3%81%86
で、試しに Pentadactyl でやってみると簡単に有効になった。
javascript <<JS
if ( typeof hBookmark != 'undefined' )
dactyl.loadScript(
'chrome:hatenabookmark/content/vimperator/plugin/hatenabookmark.js'
,{__proto__: this} );
JS
“liberator”を“dactyl”に置換しただけである。
ただ、c / C マッピングは問題ないものの、:hb / :hbt 時に補完リストが現れなかったりする。なんでなんだろ?
Vim 7.3 の新機能“conceal”の使い道がよくわからなかったのだが、こんな使用例があるようだ。
js-mask – More concise JavaScript using Vim’s “conceal” feature : vim online
http://www.vim.org/scripts/script.php?script_id=3324
Javascript では“function(){}”をひたすら重ねていくのでコードが冗長になりがち。それを見た目なりときれいにしてしまおうというのがこのプラグイン。
例えばこんなコードが、
// 1~5の合計「15」と表示する
(function(){
alert(
(function( ary ){
function sum( a ) {
var s = 0;
a.forEach( function( i ){ s += i } );
return s;
}
return sum( ary );
})( [ 1, 2, 3, 4, 5 ] );
);
})();
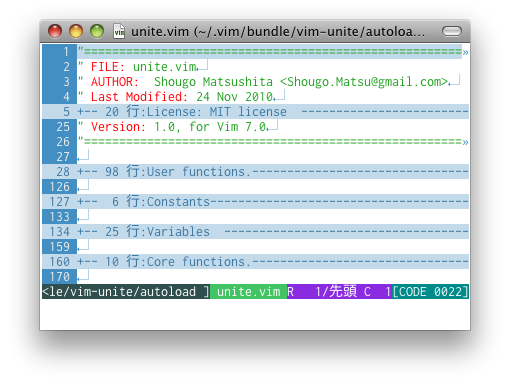
他人の書いたソースコードを開くと、時々こんな感じで一部が折り畳まれていることがある。

自分の書いたコードでこれを再現するには、'foldmethod' オプションをモードラインで使うといい。