
エンジニアだと一日の大半をターミナルやエディタの画面を見つめて過ごす人も多いと思いますが、そういう人(僕含む)にうってつけなのが Solarized。
これは、目に優しいカラースキーム決定版!とも言えるものです。ターミナルだけでなく、Mac、Windows 用の各種エディタ向けの設定も含まれています。
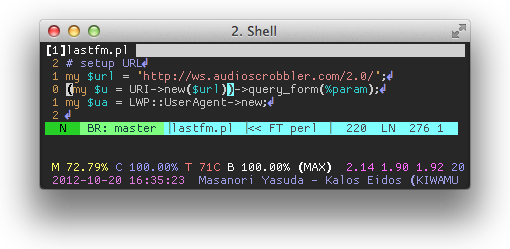
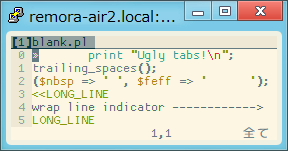
Solarized を使うと、通常はこんな感じでどぎつい色使いのターミナルが、

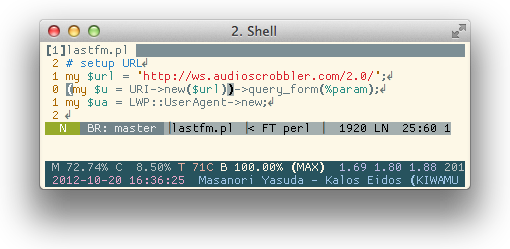
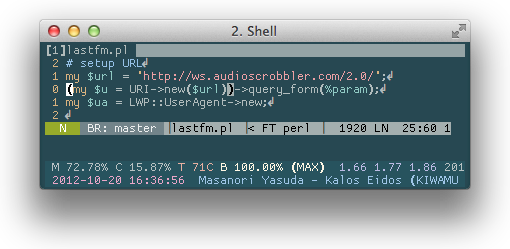
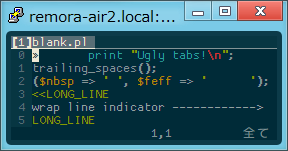
こんな感じになります。
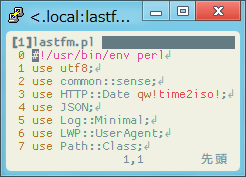
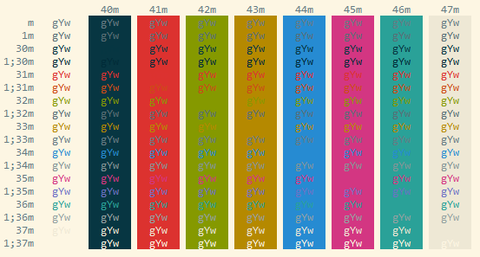
Solarized Light

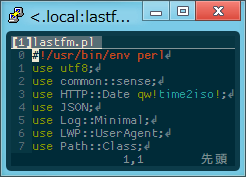
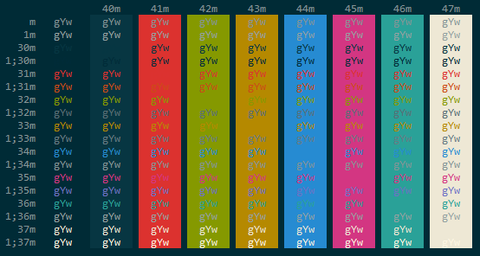
Solarized Dark

上には vim のスクリーンショットを載せていますが、これ、デフォルトのカラースキームそのままですよ。これなら素の vim しか入っていないサーバーに入ってイラッとすることもなくなりますね!
目に優しいのはもちろんですが、16 色しか使えないターミナルでも問題なく動くように作られているのもポイントです。Screen を 256 色対応にするためにわざわざコンパイルしなおす必要もなくなるわけです!
(とはいえ、後述する理由で vim は Solarized 用の設定をすることをオススメします。)
ダウンロード
公式サイトでは zip ファイルも配布されていますが、最新版を追いかけるなら Github から手に入れる方が良いです。
$ git clone git://github.com/altercation/solarized.git
solarized ディレクトリの下にはアプリケーションごとに設定ファイルがディレクトリに分けられて入っています。特定のアプリケーション用のファイルだけ欲しいときは、各種ディレクトリに直接アクセスした方がいいかもしれません。
各種アプリケーションでの設定方法
公式サイトには各種ターミナルやエディタでの設定ファイルが置いてあります。ここではそれを代表して、僕がいつも使ってる iTerm2 / D2D/DW Putty / vim での設定方法を解説してみます。
iTerm2 の設定

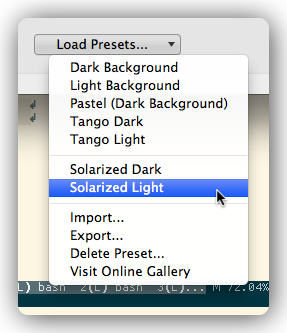
iTerm2 を起動し、設定画面の Profiles → Colors → Load Presets → Import から、iTerm2 用ディレクトリに入っている Solarized Dark.itemcolors、及び、Solarized Light.itemcolors をインポートします。
後はこの Load Presets で自由に切り替え可能です。
D2D/DW Putty の設定

派生版の多くある Putty は設定ファイルの書式もまちまちです。Putty 用ディレクトリにはレジストリ保存用と設定ファイル保存用の 2 種類が置いてあります。
ですが、これらをダブルクリック or 編集するだけでは、多くの場合、満足のいく結果は得られません。Putty はカラーパレットのインポート機能がなく、Session(接続先ごとの設定)ごとに設定する必要があるからです。
というわけで、レジストリを利用している場合はレジストリファイルを自分で作成してダブルクリックする必要があります。……が、これはオススメしません。レジストリファイルはキーを間違って指定するとエラいことになりますからね。
以下は設定ファイル putty.ini を設定保存に利用しているものとして書きます。
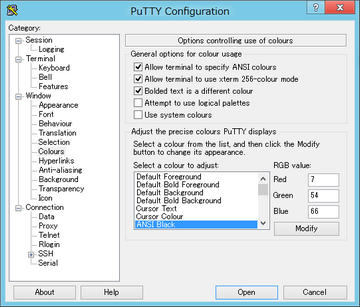
方法自体は簡単です。設定ファイル中で ColoursXX となっている行を全部書き換えるだけです。
D2D/DW Putty では配布されるファイルと少し形式が違いましたので、修正したものをここに置いておきます。D2D/DW Putty で追加された Colour22 と Colour23 はそのままにしておきましょう。
Colour0="101,123,131" Colour1="88,110,117" Colour2="253,246,227" Colour3="238,232,213" Colour4="238,232,213" Colour5="101,123,131" Colour6="7,54,66" Colour7="0,43,54" Colour8="220,50,47" Colour9="203,75,22" Colour10="133,153,0" Colour11="88,110,117" Colour12="181,137,0" Colour13="101,123,131" Colour14="38,139,210" Colour15="131,148,150" Colour16="211,54,130" Colour17="108,113,196" Colour18="42,161,152" Colour19="147,161,161" Colour20="238,232,213" Colour21="253,246,227"
Colour0="131,148,150" Colour1="147,161,161" Colour2="0,43,54" Colour3="7,54,66" Colour4="0,43,54" Colour5="238,232,213" Colour6="7,54,66" Colour7="0,43,56" Colour8="220,50,47" Colour9="203,75,22" Colour10="133,153,0" Colour11="88,110,117" Colour12="181,137,0" Colour13="101,123,131" Colour14="38,139,210" Colour15="131,148,150" Colour16="211,54,130" Colour17="108,113,196" Colour18="42,161,152" Colour19="147,161,161" Colour20="238,232,213" Colour21="253,246,227"
設定を終えるとこんな見た目になります。フォントは以前紹介したものです。


vim の設定
上のスクリーンショットの通り、ターミナルの設定ができていれば vim はデフォルトのカラースキームでも十分綺麗です。
しかし、Solarized は元々 vim で使うことを前提に開発されたものですし、できれば vim も Solarized 向けの設定をすることをオススメします。
以下はコンソールの vim をターゲットとして書いていきますが、GVim でももちろん動きますよ。
vim-colors-solarized のインストール
既に Solarized のレポジトリを clone していれば、vim-colors-solarized ディレクトリの中身を .vim ディレクトリにコピーするだけでも良いです。Vundle 利用者の方は次の設定を .vimrc に加えましょう。
Bundle 'altercation/vim-colors-solarized'
vim-colors-solarized の設定
ターミナルの設定と関係なく、vim 上では Light と Dark の 2 種類からテーマを選ぶことができます。
syntax enable set background=light colorscheme solarized
syntax enable set background=dark colorscheme solarized
上記の設定をする前に、次のオプションを事前に記述しておくことができます。
let g:solarized_termcolors=16 let g:solarized_termtrans=0 let g:solarized_degrade=0 let g:solarized_bold=1 let g:solarized_underline=1 let g:solarized_italic=1 let g:solarized_contrast='normal' let g:solarized_visibility='normal'
g:solarized_termcolors(default:16, optional:256)-
Solarized のモードをターミナルに合わせて 16 色と 256 色で切り替えることができます。しかし、今まで説明したターミナル向けの色設定を行っている場合、たとえ 256 色に対応したターミナルでも、このオプションを
256に設定してはいけません。
このオプションはあくまで、個別の設定をターミナルに行えない場合に、Solarized を擬似的にを 256 色で再現するものです。 g:solarized_termtrans(default:0, optional:1)-
このオプションを
1にしないと、ターミナルによっては背景色をうまく描画できない場合があるようです。今回説明した iTerm2、Putty では、いずれもこの設定は必要ありません。 g:solarized_degrade(default:0, optional:1)- Solarized を強制的に 256 色モードにします。上でも説明しましたが、ターミナルの設定ができているならば ON にしない方が無難です。
g:solarized_bold,g:solarized_underline,g:solarized_italic(default:1, optional:0)-
それぞれ、太字、下線、斜体を使わないようにします。
g:solarized_contrast(default:'normal', optional:'high','low')-
画面全体のコントラストを微調整することができます。でも README によると、
'normal'でがんばって調整してあるんだからこれ以上いじらないで!(意訳)らしいです。だったらなぜこのオプションを用意したんだw g:solarized_visibility(default:'normal', optional:'high','low')-
set listを使って非表示文字を描画している場合(参照記事)に、表示方法を調整することができます。normal 

high 

low 

テーマを切り替える
Light と Dark のテーマは起動後でも F5 キーを押すことで自由に切り替えるることができます。このキーバインドは次のオプションで変更できます。
call togglebg#map('<F5>')
終わりに
いやあ、ここまで手の込んだカラースキームは他にないですね。今回エディタ向けの設定としては vim 向けだけのものを紹介しましたが、公式サイトには Emacs、IntelliJ IDEA、NetBeans、Coda 2、SubEthaEdit、textmate、TextWrangler、BBEdit、Visual Studio 向けの設定ファイルが挙げられています。Xcode にも近日対応予定のようです。
公式サイトには色空間理論のような専門的なことも詳細に説明してあり、作者のこだわりが伝わってきます。CCS で利用する際のアドバイスもありますので、Web サイト作成に利用したり、他のアプリケーションへの対応を行うことも簡単にできると思います。
特に、日本のアプリケーションで対応してるものはないと思うので、秀丸とかEmEditor向けの設定が欲しいので誰か作ってください!(他力本願)



> だったらなぜこのオプションを用意したんだw
へたった液晶モニタを使っているので
以前試したときはコントラストが足りないと感じていました。
こんなオプションあるならもう一回試してみようかな。
なるほど〜!そういう用途もあるんですね。
Pingback: 【Vim】カラースキームを切り替えるたった一つのさえたやりかた | blog.delphinus.dev
Pingback: Solarizedでターミナルを美しく | yuuAn's Note