Stylish でページの見た目をいじるときに、Firebug を利用して目的の要素を探すときがよくある。

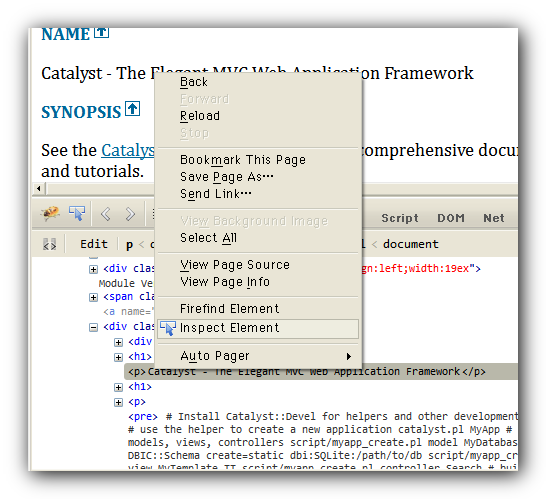
この方法は便利だが、調べることが出来るのは表示したページの中身だけで、Firefox や Firebug 本体がどのような要素から出来ているのか調べられない。これは半ば諦めていたのだけれど、それを DOM Inspector を使って解決する方法を知った。
Firebug コマンドラインのフォントを変更とDOM Inspectorの使い方
http://efcl.info/2009/0927/res1363/