この記事では操作方法の説明のために <video> タグを使って動画を置いてみました。その際に学習したことをまとめてみます。
このページでは以下のようなタグで動画を表示しています。
<video loop controls class="mt-image-center"> <source src="/2012/10/08/11[e.mp4" type='video/mp4; codecs="avc1.64001F"'> <source src="/2012/10/08/11[e.webm" type='video/webm; codecs="vp8"'> </video>
順に説明していきます。
<video> タグ
<video> タグは表示する動画とコントロール(再生ボタンなど)の大きさと動作を決定します。これは通常の HTML タグですから大きさなどはスタイルシートで決定するべきです。(height、width などの属性も使えるようです)
その他の属性として以下が指定できます。
loop- 繰り返して再生します。
controls- 再生ボタンその他のコントロールを表示します。
autoplay- Web ページの読み込みと同時に再生を開始します。
poster- 動画に対応していないブラウザに対して、代わりの画像を表示します。
preload- Web ページの読み込みと同時に、予め動画を少し読み込んでおくことで再生するときの動作をスムーズにします。
そして、実際に再生される動画は次の <source> タグで指定します。
<source> タグ
一つの <video> タグに対して、<source> タグは複数指定することができます。これは、ブラウザによって対応する動画形式が違うためです。
現在モバイルを含めたブラウザ業界では H.264 のサポートが主流ですが、デスクトップ分野では WebM もなかなか元気です。(この辺が詳しい)
これら 2 つの形式さえ用意すればほぼ全てのブラウザをカバーできます(例外は後述)ので、動画ファイルと <source> タグは 2 つずつ用意する必要があります。
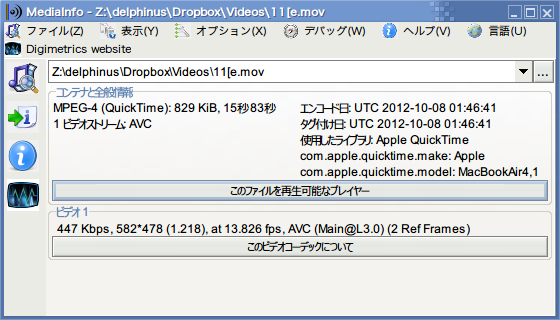
属性は 2 つ。src と type です。src は単純にファイル名を置くだけなのですが、type には動画のエンコード形式を書く必要があります。これが非常にわかりにくい……。正確に書くためには MediaInfo などでコーデックの正確なバージョンを調べた上で書く必要があります。

ただ、少なくとも現時点では、この type 属性を厳格に守るブラウザは存在しないようです。おそらく video/mp4、video/webm といった単純な文字列でも問題は少ないはずです。
それでも厳格に書きたい方には次の記事が参考になると思います。
AMAITORTE – 日記 – 記事『HTML5 videoのcodecsの書き方』
http://amaitorte.jp/diary/?id=541
MIME タイプの設定
.webm というのは新しい拡張子ですので、古いサーバーでは動画ファイルとして認識してくれないかもしれません。もしうまくいかない場合は .htaccess で設定してしまいましょう。(Apache の場合)
AddType video/webm .webm
動画の作成
さて、タグを書いたところで肝心の動画ファイルがないと話になりません。
動画はカメラなどで撮影するほか、今回のように PC 上での操作を録画して作成します。
Mac で画面操作を録画して動画を作るには標準アプリの QuickTime Player 画面収録が便利 | ウェブル
http://weble.org/2011/09/21/mac-quicktime-player-recording
QuickTime で作成されるファイルは H.264 形式です。後はこれを再エンコードして WebM 形式のファイルを作成します。
FFmpeg のインストール
今回は変換に FFmpeg を使用しました。Mac なら Homebrew でインストールできます。
$ brew -v install --with-libvpx ffmpeg
--with-libvpx オプションを付けないと WebM ファイルが作れませんので注意。
エンコード
FFmpeg は非常に複雑なソフトでオプションも数多くあって僕もうまく使いこなせません。しょうがないので、TMPGEnc Video Mastering Works 5 を使って H.264 形式の動画を作り、FFmpeg では WebM に変換する作業だけを行いました。TMPGEnc が WebM 形式の出力に対応してくれればいいんですけどね。
# WebM に変換する $ ffmpeg -i video.mov -vcodec libvpx -vb 300k -acodec libvobis # H.264 だとこんな感じ $ ffmpeg -i video.mov -vcodec libx264 -vb 300k -acodec libfaac
詳しくはこちらをどうぞ。
ffmpegを直接(コマンドプロンプトから)使ってVP8(Webm)を作ってみる – 独り言とかメモとかetc.
http://d.hatena.ne.jp/st-saim/20110223/1298462566
IE8 はやっぱりダメ!
そして最後に立ちふさがるのはまたしても IE。「時空を超えてあなたは一体何度、我々の前に立ちはだかってくるというのだ!!」と熱く叫んでいるキバヤシの顔が目に浮かぶようです。
今時 IE6 や IE7 を使っている人は、最早ある種の覚悟を持って生きていると考えられますので、今回は IE8 のことだけを考えましょう。次のプラグインを使うと IE8 でも <video>、<audio> タグを認識させることができます。
HTML5 video and audio tags in all major browsers
http://html5media.info/
<script src="http://api.html5media.info/1.1.5/html5media.min.js"></script>
このスクリプトは <video>、<audio> タグが現れる前に読み込む必要があります。<head> の中に置いておいた方が良いでしょう。
ちなみに、IE9、IE10 はちゃんと <video>、<audio> タグを認識してくれます。一刻も早く WindowsXP と IE8 がこの世から消えてくれることを願うばかりです……。
まとめ
IE8 以外ならば、という条件付きですが、主要なブラウザでのサポートも進み、<video> タグによる動画の利用はだいぶ簡単になりました。容量の少ない動画ならばわざわざ YouTube などの外部にアップロードせずとも、自前のサーバーで管理できるようになったのは大きいです。
IE8 の問題は時間が解決してくれるとして、厄介な問題は H.264 と WebM に絞られた動画形式の行方です。「Firefox が H.264 をサポートへ」という記事が話題になりましたが、少なくともデスクトップ版の Firefox では未だその兆しすらありません。
当分の間は H.264 と WebM の二足の草鞋を履くしかないようですね。
