前回の記事で Amon2 + Starman な Web アプリを公開してみたのでその時のまとめ。
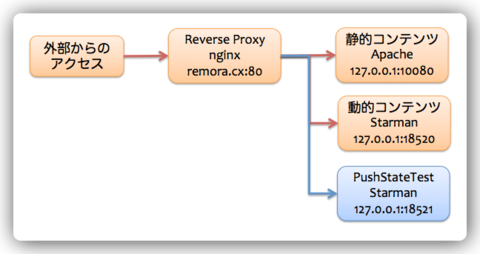
「MovableType 5.2b2 を nginx + PSGI/Plack @ Mountain Lion な環境で動かす」ですでに nginx + Starman な環境を作成しています。今回はコレに新しいアプリを追加してみます。図に書くとこんな感じです。
サーバーでの動作確認
Amon2 でのアプリの開発が終わったら、サーバーにソースをダウンロードして動作の確認をしてみます。
$ ssh remora.cx $ cd /Library/WebServer/Application $ git clone [email protected]:delphinus35/PushStateTest $ cd PushStateTest $ mkdir db && mkdir pid $ starman -l 127.0.0.1:28520 --pid pid/pushstatetest.pid app.psgi # 別のターミナルで $ curl -L http://127.0.0.1:28520 # HTML が表示されたら成功
Starman の起動スクリプト
起動スクリプトを用意します。
#!/bin/sh DIR=$(cd $(dirname $0);pwd) PID=$DIR/pids/app.pid PSGI=$DIR/app.psgi STARMAN=/Users/delphinus/perl5/perlbrew/perls/perl-5.14.1/bin/starman cd $DIR $STARMAN -l 127.0.0.1:18521 --pid $PID $PSGI # vim:se ft=sh:
Starman のパスとかポート番号とかは適当に変えてください。ファイルに実行権限を付け加えるのも忘れずに。
launchctl の設定
今回は Mac OS X での鯖立てなので launchd を使います。Linux なら supervisord とかですかね。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>KeepAlive</key>
<true/>
<key>Label</key>
<string>delphinus.pushstatetest-run</string>
<key>ProgramArguments</key>
<array>
<string>/Library/WebServer/Applications/PushStateTest/app.run</string>
</array>
<key>RunAtLoad</key>
<true/>
</dict>
</plist>
ファイル名とかパスは自由に変えてください。でもファイルの所有権は root じゃないと怒られるようです。
nginx の設定
nginx.conf を編集します。前回と重複は省略しています。ハイライトした部分が今回のアプリに関係ある箇所です。
user _www;
worker_processes 1;
events {
worker_connections 1024;
}
http {
upstream apache {
server 127.0.0.1:10080;
}
upstream mt {
server 127.0.0.1:18520;
}
upstream pushstatetest {
server 127.0.0.1:18521;
}
(省略)
server {
listen 80;
server_name pushstatetest.remora.cx;
access_log /var/log/nginx/pushstatetest-access.log;
error_log /var/log/nginx/pushstatetest-error.log;
location / {
proxy_pass http://pushstatetest;
break;
}
}
}
今回は pushstatetest.remora.cx というサブドメインを作り、コレに新しいアプリを割り当てました。予め、DNS の方でこの名前を CNAME に設定しておいてください。
サーバの起動&再起動
まずは Starman の方を起動します。
$ sudo launchctl load /Library/LaunchDaemons/delphinus.pushstatetest-run.plist # ちゃんと起動しているか確認 $ ps aux | grep starman
次は nginx を再起動するのですが、なぜか launchctl stop や launchctl unload で終了してくれません。よくわからんので kill して再起動します。
$ sudo pkill nginx $ sudo launchctl unload /Library/LaunchDaemons/homebrew.mxcl.nginx.plist $ sudo launchctl load /Library/LaunchDaemons/homebrew.mxcl.nginx.plist
コレで完了です。http://pushstatetest.remora.cx にアクセスすると、ちゃんと動いていることが確認できます。