アカウントをとったまま放置していた Twitter を使ってみることにした。ちょうどうまいことに公式の“Tweet Button”なるものが発表されて話題になっているところだったので、ついでにこのブログにも設置してみた。こんな感じ。ITmedia の記事に“Twitter Button”なんて書かれてたからそれ採用したけど、よく見たら“Tweet Button”だね。カコワルイので修正しました。

Twitter / ツイートボタン
http://twitter.com/goodies/tweetbutton
このサイトで作成した HTML タグを MT のテンプレートに貼ればいい……のだが、そう簡単ではない。各記事のテンプレートに貼るだけならば次のようなソースで足る1。
<a href="http://twitter.com/share" class="twitter-share-button"
data-count="none" data-via="delphinus35" data-lang="ja">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
これはクリックしたページのタイトルと URL を Tweet してくれるボタンを生成する。つまり、トップページやアーカイブページ等、複数の記事が載るページでは細工が必要だ。
と言う訳で、このサイトで使っている MT 用のテーマ“mt.Vicuna”に Tweet Button を設置した経過を書いておく。
テンプレートモジュールの作成
以下の内容でテンプレートモジュールを作成しよう。
<a href="http://twitter.com/share" class="twitter-share-button"
data-url="<$mt:EntryPermalink$>" data-text="<$mt:EntryTitle$>"
data-count="none" data-via="delphinus35" data-lang="ja">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
“エントリーメタデータ”の修正
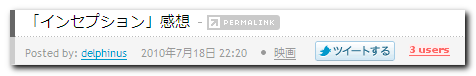
mt.Vicuna テーマでは記事ごとに表示される共通部分は“エントリーメタデータ”というテンプレートモジュールに納められている。各記事のタイトルの下に表示されている執筆者や公開日時の欄だ。これを次のように修正した(ハイライト部分)。
<ul class="info">
<mt:IfNonEmpty tag="EntryAuthorDisplayName">
<li class="author">Posted by: <span class="name"><a href="mailto:<$mt:EntryAuthorEmail$>"><$mt:EntryAuthorDisplayName$></a></span></li>
</mt:IfNonEmpty>
<li class="date"><$mt:EntryDate$></li>
<mt:IfNonEmpty tag="MTEntryCategory">
<li class="category"><mt:EntryCategories glue=" | "><a href="<$mt:CategoryArchiveLink$>" title="<mt:CategoryLabel> Index"><mt:CategoryLabel></a></mt:EntryCategories></li>
<li class="twitter"><$mt:Include module="Tweet Button"$></li>
</mt:IfNonEmpty>
</ul>
“フッター”の修正
スクリプトをページの最後に設置する。まあ、表示するだけならどこでもいいのだが、パフォーマンスを考えると一番最後がいいそうな。
<div id="footer">
<ul class="support">
<li>Powered by <a href="http://www.sixapart.jp/movabletype/"><$mt:ProductName version="1"$></a></li>
<li class="template"><a href="http://vicuna.jp/">vicuna CMS</a> - <a href="http://mt.vicuna.jp/" title="ver.2.3">Movable Type Template</a></li>
</ul>
<address>Copyright © <$mt:BlogName encode_html="1"$> All Rights Reserved.</address>
<$mt:Include module="Tweet Button Script"$>
</div>
スタイルシートの修正
これはお好みで。ほかの項目と比べて上にずれてしまうのが気に入らなかったので、ちょっとだけ修正した。
div.entry ul.info li.twitter iframe {
position: relative;
top: 4px;
}
さあて、設置したのはいいけれど、フォローもフォロワーも全然ない現状をどうにかしないとな。
- 注意:data-via 属性は各自のアカウント名に変更すること。以下同様。 ↩
