
今まで記事の最後にある「関連エントリー」の表示は、記事のカテゴリーに属すものを最新のものから並べただけだった。これでは、記事が複数のカテゴリーに属す場合、メインカテゴリーの関連記事が表示されない場合がある。
例えば、前回の記事「keyhac で Emacs 風ショートカットを定義する」は右図のように 4 つのカテゴリーに属していて、そのうち一番上の「keyhac」カテゴリーがメインカテゴリーだ。
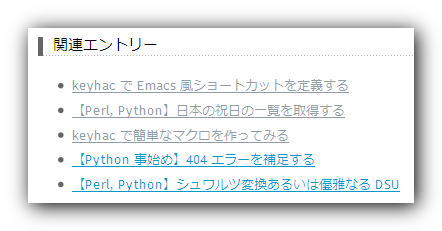
この状態で従来の「関連エントリー」表示を行うと次のようになる。

これでは肝心の「keyhac」カテゴリーの記事が後ろに追いやられてしまっている。これを改善して、以下のようにメインカテゴリーの記事は分けて表示するようにした。

<div class="relatedEntries">
<mt:SetVarBlock name="main_cat"><$mt:EntryCategory$></mt:SetVarBlock>
<mt:Entries lastn="10" category="$main_cat">
<mt:EntriesHeader>
<h2>“<$mt:GetVar name="main_cat"$>”カテゴリーの記事</h2>
<ul>
</mt:EntriesHeader>
<li<mt:If name="__odd__"> class="odd"</mt:If>>
<a href="<$MTEntryPermalink$>"><$mt:EntryTitle$></a>
</li>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
<mt:EntryAdditionalCategories glue=" OR " setvar="ecat"><$mt:CategoryLabel$></mt:EntryAdditionalCategories>
<mt:Entries lastn="10" categories="$ecat" unique="1">
<mt:EntriesHeader>
<h2>そのほかの関連記事</h2>
<ul>
</mt:EntriesHeader>
<li<mt:If name="__odd__"> class="odd"</mt:If>>
<a href="<$MTEntryPermalink$>"><$mt:EntryTitle$></a>
</li>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
</div>
-
2 行目、15 行目は
<mt:SetVarBlock>タグを使って変数を定義しているが、このタグの中では改行してはいけない。改行すると、変数の値に改行文字が含まれてエラーになってしまう。<mt:SetVarBlock name="ecat"> カテゴリー名 </mt:SetVarBlock><mt:SetVarBlock name="ecat">カテゴリー名</mt:SetVarBlock>
下記リンクによれば
strip_feeds="1"という属性を加えれば途中に改行があっても問題ないとの話なのだが、なぜかうまくいかなかった。mt:Entries categoriesなどのモディファイアに変数を導入するときの注意点|ブログ|styraise(スタイライズ)
http://www.styraise.com/blog/web/movabletype/091023.html -
15 行目の
<mt:EntryAdditionalCategories>タグはメインカテゴリーではないカテゴリーを列挙するタグである。これに付けたsetvar="foo"という属性は、ブロックタグの内容を変数に格納する働きがある。つまり、次の 2 つは等価である。<mt:SetVarBlock name="foo"> <mt:EntryCategories glue=","><$mt:EntryCategory$></mt:EntryCategories> </mt:SetVarBlock>
<mt:EntryCategories glue="," setvar="foo"><$mt:EntryCategory$></mt:EntryCategories>
-
16 行目の
<mt:Entries>タグに指定したunique="1"という属性。これは、同じテンプレートに存在する<mt:Entries>に現れていない記事を選んでくれる。
