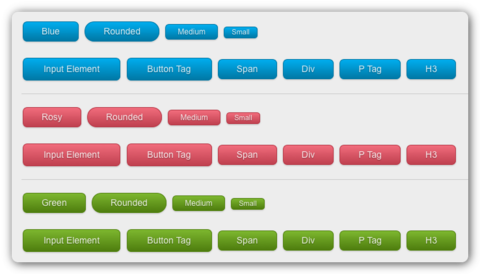
CSS だけでカコイイボタンを作れるチュートリアルがあったので真似してみた。
ここまでできる!CSS3を使ったチュートリアルまとめ | DesignWalker
http://www.designwalker.com/2010/05/css3.htmlCSS3 Gradient Buttons
http://www.webdesignerwall.com/tutorials/css3-gradient-buttons/
デモページのソースにある CSS を導入するだけで、簡単な記法で綺麗なボタン(様の物)が描ける。
Demo: CSS3 Buttons
http://www.webdesignerwall.com/demo/css-buttons.html
例
<p class="button orange medium">オレンジ色のボタン</p>
Firefox、Google Chrome、Opera 等の“まともな”ブラウザなら角丸の綺麗なボタンが表示される。IE の場合は特殊で角丸は再現できないが、グラデーションを IE 独自の「フィルター」を使って実装している。
IEのフィルター – CSS2 スタイルシート大辞典
http://home.impress.co.jp/books/urawaza/cssdic/11/
IE4 の時代に登場するも一瞬で廃れてしまったこの機能が、CSS3 の代替とは言え、10 年たって復権するとは面白いね。
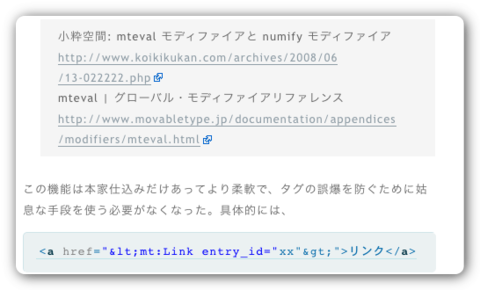
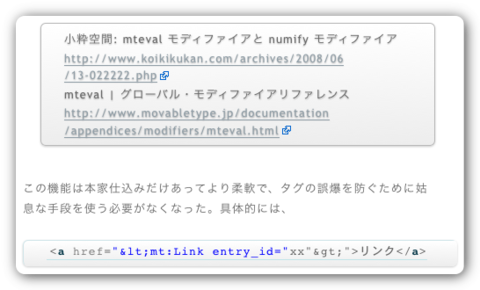
このサイトにはボタンは余りないので、<blockquote> タグと SyntaxHighlighter で生成する <pre> タグに適用してみた。CSS が継ぎ接ぎ過ぎてエラいことになってきたので、一度掃除しないといけないな……。