MovableType の生成する HTML から余分な空行を除き、ついでに色々整形してくれる便利なプラグイン Source Code Cleanerを導入してみた。
Source Code Cleaner(ソースコード・クリーナー) – Movable Type プラグイン – かたつむりくんのWWW
http://www.tinybeans.net/blog/download/mt-plugin/source-code-cleaner.html
しかし、「外部リンクに class を追加する」機能がうまく働かない。外部どころか全てのリンクに class が追加されてしまうのだ。ソースを読んでみると、外部リンクを判定するときに、頭に「http」が付いたものを全て外部リンク認定していることがわかったので、(勝手に)改良してみますた。href 属性の前後に改行があるとうまく動かなかったので訂正。
差分
*** SourceCodeCleaner.pl.orig 2009-06-23 13:32:20.000000000 +0900
--- SourceCodeCleaner.pl 2010-02-27 04:17:25.000000000 +0900
***************
*** 2,7 ****
--- 2,8 ----
use strict;
use base qw( MT::Plugin );
+ use MT::Blog;
my $plugin = MT::Plugin::SourceCodeCleaner->new({
id => 'sourcecodecleaner',
***************
*** 126,134 ****
}
# Attribute : external link class
if ($option_exlink) {
! $$content_ref =~ s/<a[^>]*href="http[^"]*"[^>]*>/external_link($&)/ge;
!
}
# Element : pre - escape
--- 127,137 ----
}
# Attribute : external link class
+ ( my $base = MT::Blog->load( $blog_id )->site_url ) =~ s!https?://!!;
+ $base =~ s!(?=\.)!\\!g;
+ my $a_tag_re = qr+<a[^>]*href\s*=\s*"(?:ht|f)tps?://(?!$base)[^"]*"[^>]*>+;
if ($option_exlink) {
! $$content_ref =~ s/$a_tag_re/external_link($&)/ge;
}
# Element : pre - escape
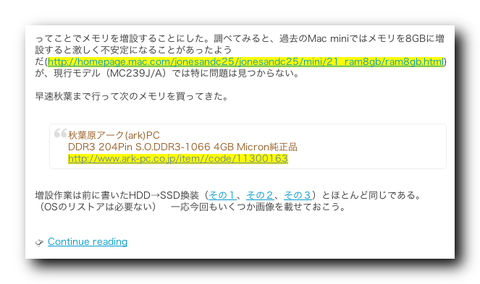
ハイライトした部分が肝で、この正規表現により「http、https、ftp のいずれかで始まり、直後にブログのアドレスが来ないアドレスを含む <a> タグ」を表している。これで以下の画像のように外部リンク(背景が黄色になっているリンク)のみを特定できたmt ディレクトリや mt-static ディレクトリが「外部」として判定されてしまうし、画像のサムネイルに外部へのリンクが張ってあった場合も表示がずれてしまうだろう。とりあえず、CSS で適用範囲を限定することで対処した。)
後は、以下のリンクを参考にしてアイコンを付けるように CSS を調整すれば完成だ。
ニンブロラボ. – 外部リンクにアイコンを
.textBody a.exlink {
padding-right: 1em;
background: url(<$mt:BlogURL$>images/link-icon_external.gif) no-repeat right;
}
ちなみに、HTML の整形に限って言えば、CPAN モジュール HTML::Tidy を使って整形してくれる MovableType プラグインがあるみたい。こっちも試してみたのだが、 HTML::Tidy のインストールがうまく行かない……。また後でやってみよう。
- → やってみました
Movable Type Monday: Etelos Partnership, Plugin Development, HTML Tidy, and More | The Blog Herald
sixapart’s mt-plugin-tidings at master – GitHub