発端はこれ。
iOS6でGoogleMapsをフルスクリーン表示にしてみました – W&R : Jazzと読書の日々
http://d.hatena.ne.jp/wineroses/20120921/p1
上記サイトでは Google マップと YouTube が紹介されていますが、任意のサイトを作成するためのツールがあったら便利だよね。ってことで作成しました。
Web アプリアイコン作成ツール
http://waim.remora.cx/
こんな感じでホーム画面にアイコンが並びます。
Google マップも全画面で。
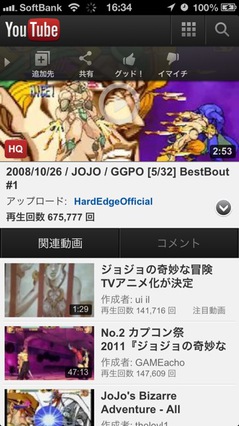
YouTube だとこんな風になります。
【使い方】 をタップすると詳しい使い方がわかります。特徴は以下の通り。
- アイコンを探す必要がない! ツールが自分で探してきます。
- いくつかのサイトが登録済み。リストから選ぶだけで作成可能。
- 自分の好きなサイト・アイコンが使いたければ URL を直接入力。
Web アプリをアイコン化するとき、いつもアイコンを探すのが面倒だったんですよね。このツールを使うと、apple-touch-icon で指定されているものを探し、それがなければ favicon を使います。早い話が、ウェブサイトが指定するものがあればそれを使うと言うことです。
このツールを使うと どのサイトもアプリ化できる わけですが、使い勝手はサイトによって様々です。まだ詳しくは調べていないのですが、仕様上の制限として Ajax 遷移しないリンクは強制的に Safari に飛ばされる ということがあるらしく、せっかくアプリ化しても恩恵を全く受けないサイトが大半ですorz
使ってみた感じ、Google マップ、YouTube、NAVITIME なんかはいい感じに使えそうですね。
おまけ
今回初めて jQuery Mobile を使ってサイトを作成してみました。後で使用感をまとめて見ます。